CSS'de Meta (viewport) Responsive
Duyarlı web tasarımı (Responsive), tüm cihazlarda uygun bir formda görünen web sayfaları oluşturmakla ilgilidir. Web sitelerimizi tasarlarken, tema dahil siteye dahil olan unsurların her cihaza uyumlu olmasına önem göstermeliyiz. Bu yazımızda sizlere html responsive hakkında bilmeniz gerekenleri anlatacağım.
Duyarlı bir web sitesi oluşturmak için aşağıdaki <meta> etiketini tüm web sayfalarınıza eklemelisiniz:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Ekleyeceğiniz bu kod, sayfanızın görüntü alanını ayarlayacak ve tarayıcıya sayfanın boyutlarını ve ölçeklendirmesini nasıl kontrol edeceği konusunda talimatlar verecektir.
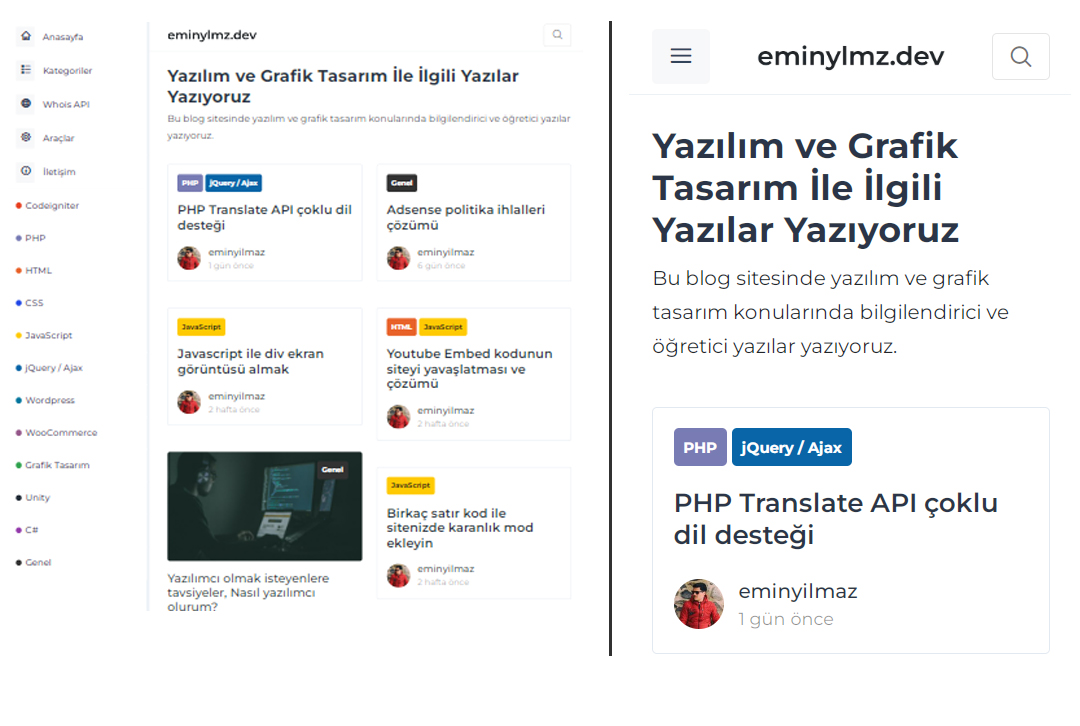
Soldaki resimde Meta etiketi yok, Sağdaki resimde Meta etiketi var. Farkı buradan görebilirsiniz.

Sorular (0)