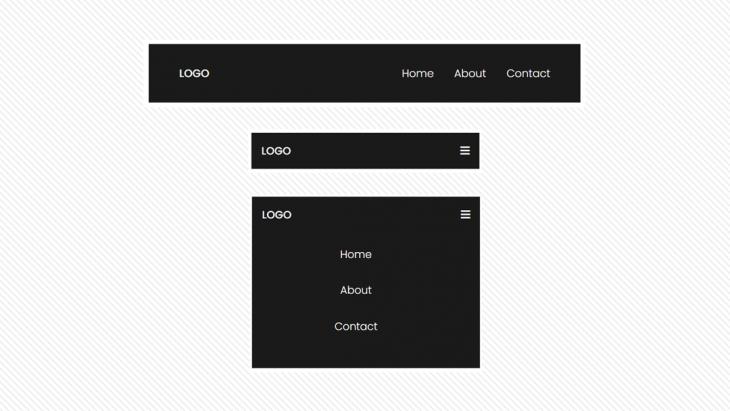
Merhaba dostlar, bugün sizlerle HTML ve CSS ile responsive menü yapacağız. Lafı fazla uzatmadan kodlarımıza geçelim.
HTML Kodları
<!DOCTYPE html>
<html lang="tr" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="animate.css">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"/>
</head>
<body>
<nav class="navbar">
<a href="#" class="logo">LOGO</a>
<input type="checkbox" id="toggler">
<label for="toggler"><i class="fa fa-bars"></i></label>
<div class="menu">
<ul class="list">
<li class="item"><a href="#">Home</a></li>
<li class="item"><a href="#">About</a></li>
<li class="item"><a href="#">Contact</a></li>
</ul>
</div>
</nav>
</body>
</html>
CSS Kodları
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;500&display=swap');
.navbar{
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-between;
background-color: #1a1a1a;
padding: 15px;
font-family: 'Poppins', sans-serif;
font-weight: 300;
}
.navbar a{
text-decoration: none;
color: #fff;
}
.logo{
margin-left: 30px;
font-weight: 500;
}
.list{
list-style: none;
display: flex;
gap:30px;
color: #fff;
margin-right: 30px;
}
#toggler,.navbar label{
color: #ffffff;
display: none;
}
@media screen and
(max-width: 600px){
.menu{
width: 100%;
max-height: 0;
overflow: hidden;
}
.logo{
margin-left: 0px;
}
.list{
flex-direction: column;
align-items: center;
padding: 20px;
}
.navbar label{
display: inline-flex;
align-items: center;
cursor: pointer;
}
#toggler:checked ~ .menu{
max-height: 100%;
}
}
beni dinlediğiniz için teşekkür ederim.



Yorumlar (0)