Javascript eleman gizleme ve gösterme / select değerine göre gizle göster
JavaScript jQuery / Ajax Trend MakaleMerhaba değerli okurlar, bugün Javascript selectbox değere göre gizle göster uygulaması yapacağız. Peki nedir bu Javascript selectbox değere göre gizle göster?
Şöyle ki, bir selectbox oluşturup içinede optionlar ekleyeceğiz ve seçtiğimiz optionlara yani seçeneklere göre işlemler yaptıracağız. Örneğin kullanıcı bir option seçince istediğimiz bir alan gizlenecek.

Adım 1: Kütüphaneleri dahil edelim.
Görüntünün iyi olması için Bootstrap 5 kütüphanemizi dahil edelim ve JavaScript'de hide(); , fadeIn(); gibi özellikleri kullanabilmek için Jquery kütüphanemizi dahil edelim.
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
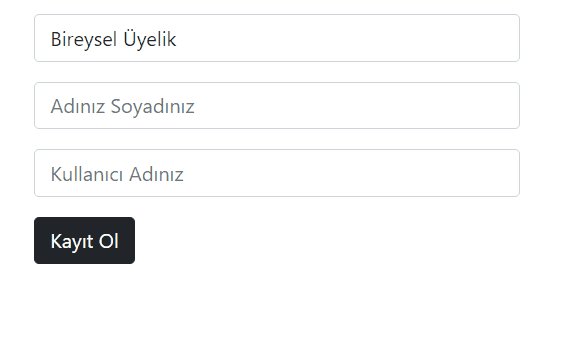
Adım 2: Form ve Form elemanlarımızı oluşturalım.
<div class="container mt-5">
<form action="" method="post" style="width:30%;">
<div class="mb-3">
<select class="form-control type_select">
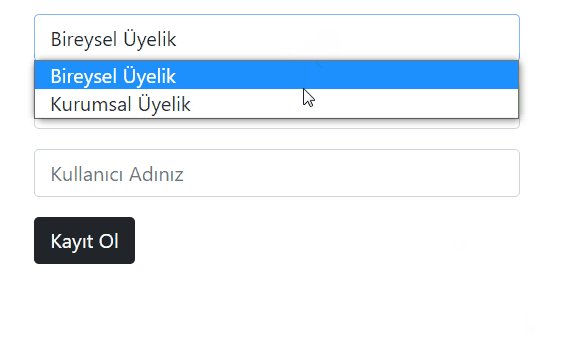
<option disabled selected hidden>Hesap Türü Seçiniz</option>
<option value="kisisel">Bireysel Üyelik</option>
<option value="kurumsal">Kurumsal Üyelik</option>
</select>
</div>
<div class="mb-3">
<input type="text" class="form-control kisisel" placeholder="Adınız Soyadınız">
</div>
<div class="mb-3">
<input type="text" class="form-control kisisel" placeholder="Kullanıcı Adınız">
</div>
<div class="mb-3">
<input type="text" class="form-control kurumsal" placeholder="Firma Adı" style="display:none;border:1px solid green;">
</div>
<div class="mb-3">
<button type="button" class="btn btn-dark" name="button">Kayıt Ol</button>
</div>
</form>
</div>
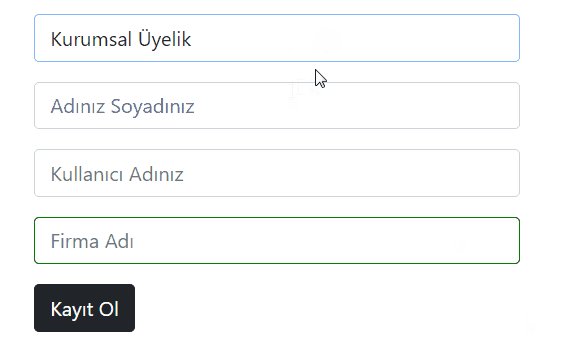
Yukarıda'ki kod parçasında firma adını istediğimiz veri alanına display:none; özelliğini verdik, display:none; objeyi gizlemeye yarar, bizde bunu istiyorduk, çünkü siteye giren kullanıcıdan Kurumsal Üyelik opsiyonunu seçmeden Firma adı istemesini istemeyiz.
Adım 3: JavaScript akisyonlarımızı alalım
Yazacağımız JavaScript fonksiyonunda class="" parametresinde .type_select değeri olan <select> etiketinde bir değişiklik olursa <option> etiketinin value="" değerini alacağız ve buna göre Gizle/Göster aksiyonlarını alacağız.
<script type="text/javascript">
$(".type_select").change(function(){
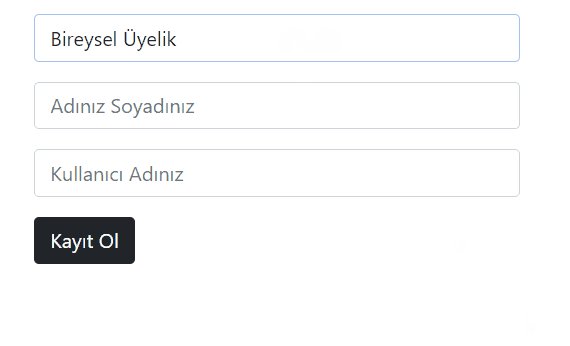
if($(this).val() === "kisisel"){
$(".kurumsal").hide();
$(".kisisel").fadeIn();
} else if ($(this).val() === "kurumsal"){
$(".kurumsal").fadeIn();
}
})
</script>
işte bu kadar, artık aksiyonumuz başarılı bir şekilde çalışıyor. Bu aksiyon ile dinamik sistemler yapabilirsiniz.
Beni dinlediğiniz için teşekkür ederim. Ayrıca Sayfa açılışında otomatik popup adlı yazımın dikkatinizi çekeceğini düşündüm.

Yorumlar (0)