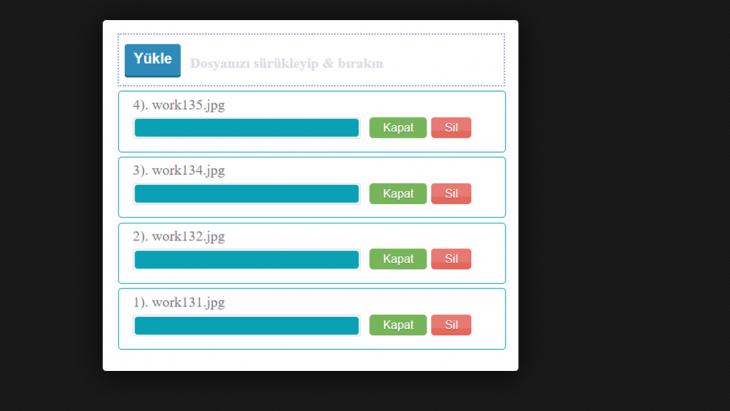
Merhaba değerli okurlar, bugün sizlerle jQuery, Ajax ve PHP kullanarak toplu ve tekli dosya yükleme uygulaması yapacağız. Ayrıca yüklenen dosyaların durumunu ilerleme çubuklu bar ile göstereceğiz.
Sizi fazla tutmadan uygulamamıza geçelim.
Öncelikle bu bağlantıya tıklayarak jquery.uploadfile.js ve uploadfile.css dosylarını indirin ve assets/ klasörünün içine atın.
İlk önce index.php sayfamızı oluşturalım.
<head></head> kımsına jquery.uploadfile.js , uploadfile.css ve Jquery kütüphanesini dahil edelim.
<link href="assets/uploadfile.css" rel="stylesheet">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="assets/jquery.uploadfile.js"></script>
<body></body> kısmına formları çekelim. tipi file olan inputumuzu jquery.uploadfile.js içinden çekeceğimiz için id ile belirteceğiz.
<div id="mulitplefileuploader">Yükle</div>
<div id="status"></div>
hemen </body> üst kısmına JavaScript kodlarımızı yazalım.
<script>
$(document).ready(function()
{
var settings = {
url: "upload.php",
dragDrop:true,
fileName: "myfile",
allowedTypes:"jpg,png,gif,doc,pdf,zip",
returnType:"json",
onSuccess:function(files,data,xhr)
{
// alert("Başarılı Mesajı");
},
showDelete:true,
deleteCallback: function(data,pd)
{
for(var i=0;i<data.length;i++)
{
$.post("delete.php",{op:"delete",name:data[i]},
function(resp, textStatus, jqXHR)
{
// Dosya Silindi Mesajı
$("#status").append("<div>Dosya silindi</div>");
});
}
pd.statusbar.hide();
}
}
var uploadObj = $("#mulitplefileuploader").uploadFile(settings);
});
</script>
Buraya kadar herşey tamam. Şimdiyse dosyaları yükleme ve silme işlemlerini yaptıracağız. upload.php ve delete.php dosylarını oluşturalım ve aksiyonumuzu alalım.
upload.php Kodları
<?php
$output_dir = "uploads/"; // Dosyların yükleneceği klasör
if(isset($_FILES["myfile"]))
{
$ret = array();
$error =$_FILES["myfile"]["error"];
if(!is_array($_FILES["myfile"]["name"])){ // Tekli dosyalar için
$fileName = $_FILES["myfile"]["name"];
move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir.$fileName);
$ret[]= $fileName;
}
else{ // Çoklu dosyalar için
$fileCount = count($_FILES["myfile"]["name"]);
for($i=0; $i < $fileCount; $i++){
$fileName = $_FILES["myfile"]["name"][$i];
move_uploaded_file($_FILES["myfile"]["tmp_name"][$i],$output_dir.$fileName);
$ret[]= $fileName;
}
}
echo json_encode($ret);
}
?>
delete.php Kodları
<?php
$output_dir = "uploads/"; // Dosyaların yükleneceği klasör
if(isset($_POST["op"]) && $_POST["op"] == "delete" && isset($_POST['name']))
{
$fileName =$_POST['name'];
$filePath = $output_dir. $fileName;
if (file_exists($filePath))
{
unlink($filePath);
}
echo "Deleted File ".$fileName."<br>";
}
?>
işte bu kadar! Şimdi test edelim.
Yorumlar (1)
-

-

Uyarın için teşekkürler ramazan. İlgili bağlantıya tıklayarak dosyaları indirebilirsiniz.
-


Ramazan 3 yıl önce
"bu bağlantıya tıklayarak indirin" yazıyor ama bağlantı yok? Yanıtla